react天气组件: 腾讯天气
原文地址:https://www.douyacun.com/article/b9093956c565e471f45c035b5870ed0c
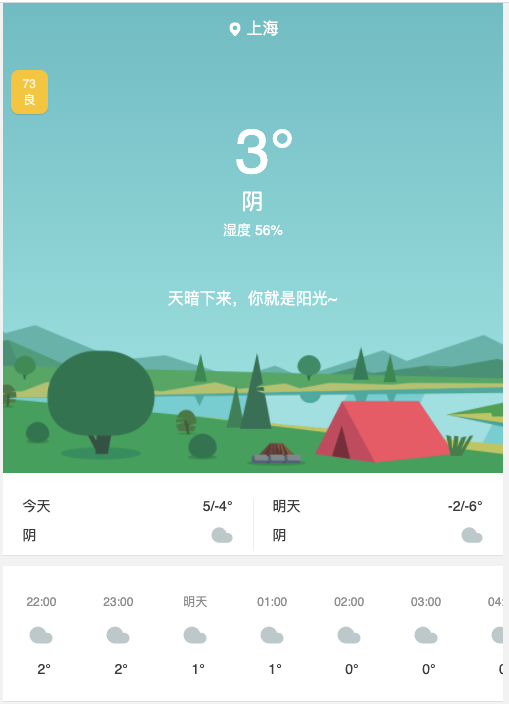
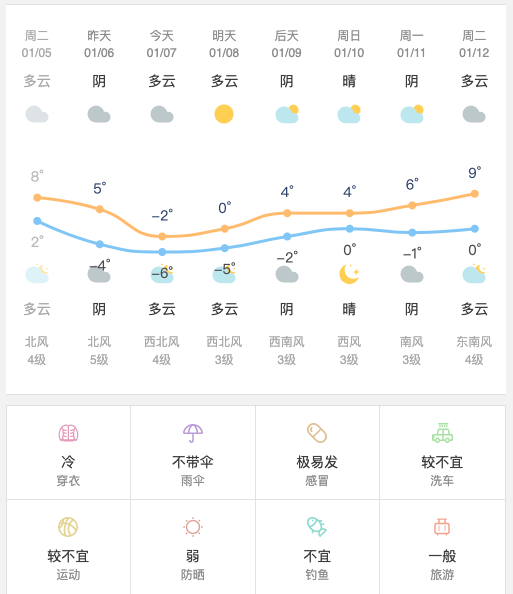
react天气组件
体验地址: https://www.douyacun.com
文档:https://www.douyacun.com/article/b9093956c565e471f45c035b5870ed0c
特点:
- 使用腾讯天气接口:
https://wis.qq.com/weather/common?source=pc&weather_type=forecast_1h|forecast_24h|alarm|limit|tips|rise|observe|index&province=${province}&city=${city}&county= - 支持:逐小时预报/7日天气预报/生活指数
- 支持IP定位,使用免费IP定位接口
- 支持服务端渲染


install
npm install react_tencent_weather --save
运行demo:
git clone https://github.com/douyacun/react-tencent-weather.git
npm install
npm start
本地浏览器打开 http://127.0.0.1:3000
usage
客户端使用
import React from 'react';
import ReactDOM from 'react-dom';
import Weather from 'react-tencent-weather';
ReactDOM.render(
<div><Weather province="上海" city="上海" /></div>,
document.getElementById('root')
)
服务端渲染
import React from 'react';
import ReactDOM from 'react-dom';
import Weather from 'react-tencent-weather/lib/ssr/index.js';
import 'react-tencent-weather/lib/ssr/index.css';
ReactDOM.render(
<div><Weather province="上海" city="上海" /></div>,
document.getElementById('root')
)
component props
province: (optional, string)
省份,默认上海
city: (optional, string)
城市,默认上海
showDays: (optional, bool)
是否显示 7日天气预报
showHours: (optional, bool)
是否显示 逐小时预报
showLiving: (optional, bool)
是否显示 生活指数
showTomorrow: (optional, bool)
是否显示明日预报
LICENSE
MIT@douyacun
关注我的微信公众号





